作成したwebアプリケーションに実装した機能を簡単にまとめた
これまでに勉強用に作成したwebアプリに実装した機能を簡単に解説します。
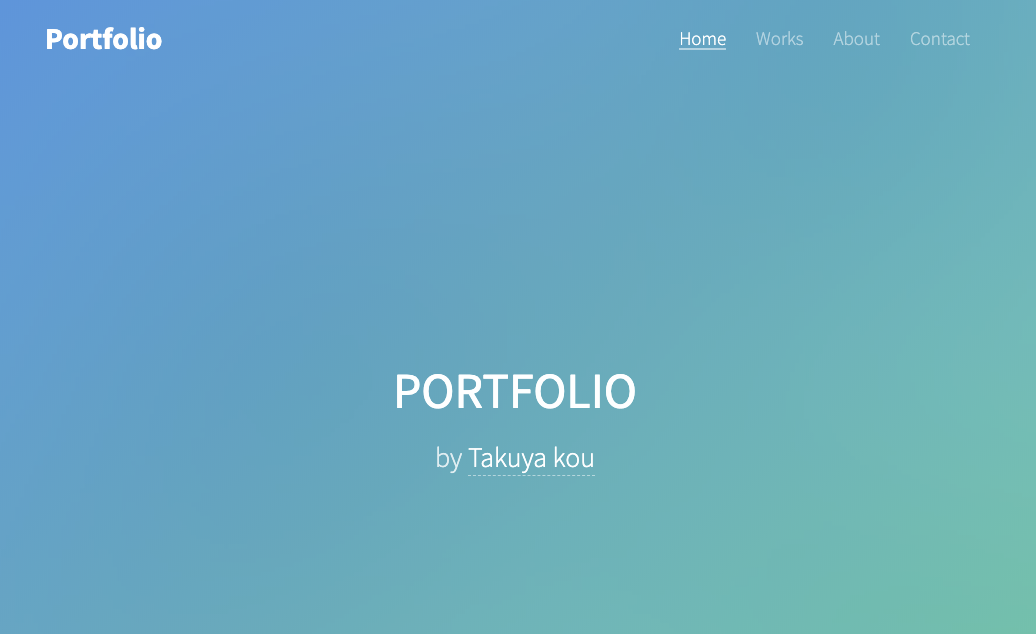
ポートフォリオ用ページ

https://takuyakou.github.io/portfolio/
GitHub - Takuyakou/hugo
自分のページが欲しかったのでGithub Pages+Hugoで作成したポートフォリオ用のページです。テンプレートであるhugo-elate-themeを元に改造しました。
他にも
・GitHub Pages へ push するところまでをシェルスクリプトで自動化しているため「./deploy.sh」コマンド一発でgit hubに反映可能
・publicフォルダのサブモジュール化
などを行なっています。
参考
qiita.com
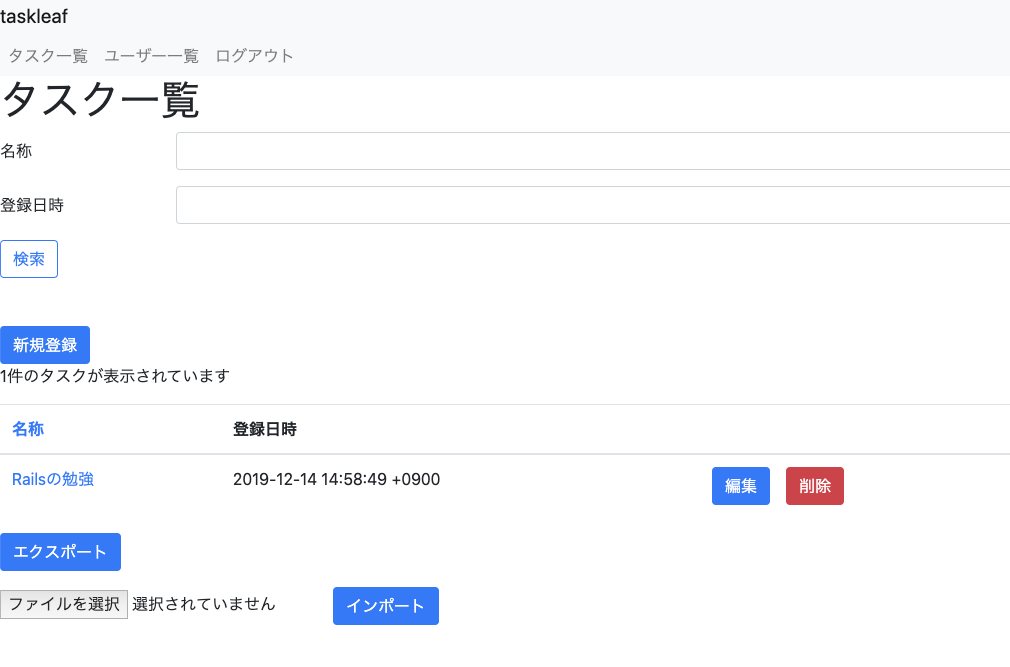
csv出力機能付きタスク管理アプリ
現場で使える Ruby on Rails速習実践ガイドという書籍を元に作成したタスク管理アプリです。
入力したタスクcsv形式で出力したり、読み込むことが可能です。またログインユーザーを利用者が登録して使用する形式ではなく、権利者権限を持ったユーザーが他のユーザーを管理、作成するという形式をとっています。
他の機能としては
・タスク一覧表示機能
・タスク詳細表示機能
・ransackを使用した検索機能
・一覧画面のソート機能
・投稿機能
・削除機能
・ユーザー登録機能
・タスクの登録、編集前の確認機能
・タスクに対する画像アップロード機能
・kaminariによるページネーション機能
・Rspecによるテスト機能
などを実装しました。
docker環境下での掲示板アプリ

GitHub - Takuyakou/prog-board-app
dockerの学習のために、docker-composeコマンドを使って環境を構築したRails掲示板アプリです。
掲示板の作成機能、削除、ログイン、ログアウト認証など基本的な機能に加えて、Active Recordの関連付けによるタグ付け機能、コメント機能などを実装しました。
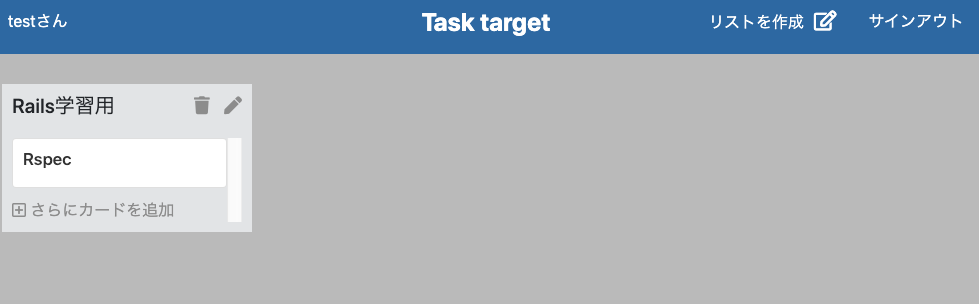
Trello風Todoアプリケーション

Task target
GitHub - Takuyakou/Kanban
techpitの教材を元に作成したTodoアプリです。リストに加えて、カードの中にタスクを格納して管理する事が出来ます。Deviceを使ってのサインアップ、サインイン機能。ヘッダーに使用中のユーザーを表示するなどの機能を実装しました。
プログラミング初学者が学習3ヶ月でやったこと
はじめに
前回に引き続き三ヶ月の学習記録をまとめたいと思います。
takuyakou.hatenablog.com
takuyakou.hatenablog.com
100days off codeを完走した
かなりの長丁場になりましたが、100日間かけてtwitterに勉強内容を記録していく「100days off code」という取り組みをようやく完走する事が出来ました。
【day100/100】
— Takuya Kou (@takuya_prog) 2019年12月8日
RSpecによるテスト。タグ付けによる検索機能。ログイン認証機能などを入れた掲示板アプリを作成した。#100DaysOfCode pic.twitter.com/Rbla9EhjLx
勉強内容を継続的に記録するという単純な取り組みでしたが、初期に学習習慣を身につける上で大きな効果を発揮しました。
#100DaysOfCode を完走して良かったこと
— Takuya Kou (@takuya_prog) 2019年12月8日
・65日目前後から毎日プログラミングすることが当たり前になる
・学習した事を振り返って言語化するので内容の薄さ濃さが判断できる
・モチベーションの維持にはある程度効果的
・これだけやれたという自己肯定感が付く
歯を磨くように地道に毎日プログラミングするという規則的な学習習慣を身につけられたのが、個人的には収穫でした。どんなに疲労してようが、モチベーションが低かろうが1日10分でもプログラミングを行う事が体に染み付きました。
#100DaysOfCode で失敗したことや反省点
— Takuya Kou (@takuya_prog) 2019年12月8日
・終盤は毎日やるのが当たり前になったのでツイッターで記録する必要性を感じられなかった
・完走するのに100日以上かかった
・薄い内容をわざわざ呟くのが億劫になってしまった
失敗した事や反省点としては、後半になると自分に対する要求がかなり高くなり、多少技術書を読んだくらいでは、勉強記録としてカウント出来ないと感じ、記録を怠ってしまった事です。そのため5ヶ月近い期間でようやくの完走となりました。
定点観測を行うのも大事なので、どんな小さな事でも細かく記録するべきでした。
学習習慣を身につけるという最大の目的は60日目前後で達成できたので、その後は若干消化試合感が出てしまった気がします。
Railsチュートリアルを二周+aした
一周しただけでは理解がまだまだ足りないと感じていたので、Railsチュートリアルの二周目を行いました。
分からない所はコピペしましたが、ルーティングの構造、ビューの設定、ログイン認証機能、gitの扱い方などは初回より格段に理解出来て成長を感じました。
【day86/100】
— Takuya Kou (@takuya_prog) 2019年10月2日
Railsチュートリアル9章終了。remember me機能を実装した。基礎学習は一通り終えた感じもあるので、また作り始める事にする。#100DaysOfCode
その後、さらに理解を深めるために3週目も行いました。こちらはまだ理解の甘い箇所を抑えるために行なったので10章あたりで一度ストップしています。
ProgateのRailsコースを写経+ビューのslim化
ProgateのRailsコースで写経で作成し、さらに以前に現場Railsで学んだビューファイルのslim化に挑戦しました。
Railsチュートリアルを2度ほど通していたので、写経の方はある程度スムーズにコードが書けました。Progate上の課題を見ながら、答えを見ずに自分の手元のエディタで実装するという方法で行いました。
techpitの教材でwebアプリを二つ作成
色々と基礎学習を行なったので、webアプリの作成能力を身につけていくために、techpitの教材で2つのwebアプリを作成しました。
【day90/100】
— Takuya Kou (@takuya_prog) 2019年10月16日
techpitの教材のToDoタスクアプリを作ってHerokuにデプロイしました。https://t.co/XGCuRC9nhP#100DaysOfCode pic.twitter.com/LXCY89N17M
【day97/100】
— Takuya Kou (@takuya_prog) 2019年11月4日
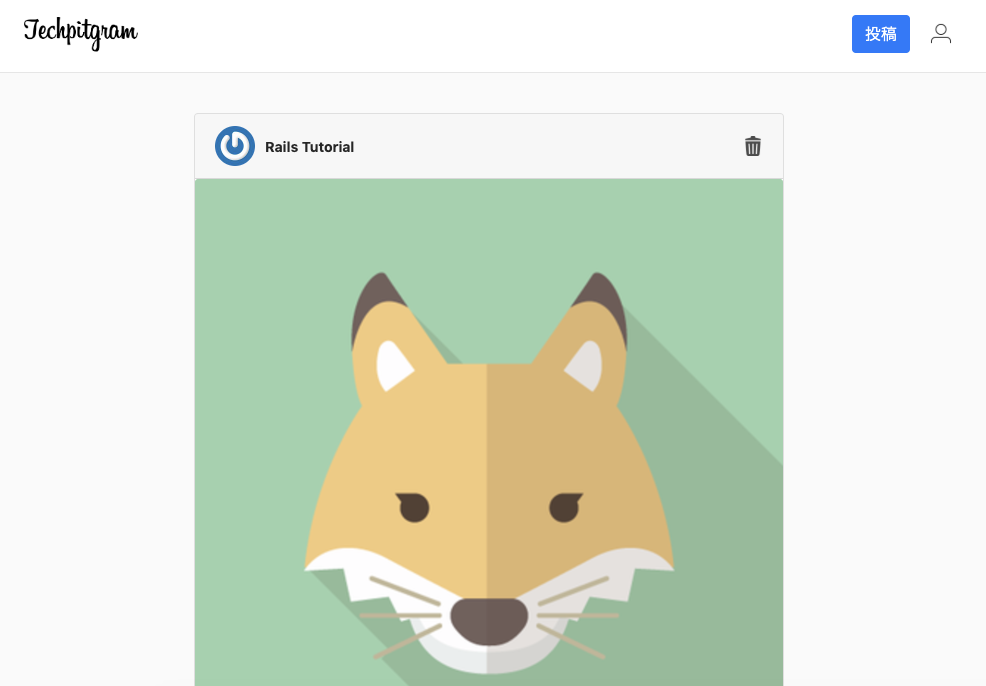
techpitの【Ruby on Rails 5】Instagram風簡易SNSアプリを作ってみよう!」を完了し、デプロイしました。https://t.co/fBxt5fomsk#100DaysOfCode
教材を見ながら作成しましたが、webアプリ作成の流れを掴むのに丁度良い難易度だと思いました。techpitの月額学びたい放題プランにも加入したので、こちらの教材の学習も進めたい所です。

ポートフォリオ用ページをGithub pagesに公開した
自分のポートフォリオ用のページが欲しかったので、作成してGithub pagesに公開しました。
【day98/100】
— Takuya Kou (@takuya_prog) 2019年11月7日
改造中ですが GitHub Pages + Hugoでポートフォリオ用のページを作成しました。https://t.co/tUx9ARAAdY#100DaysOfCode pic.twitter.com/yyboS3qGxm
テンプレートを簡単に改造しただけのものですし、ポートフォリオの部分はこれから設定していくのでまだ未完成ではありますが、とりあえず形に出来ました。
掲示板風の自作アプリのプロトタイプを作成した
Udemyの教材などを参考にしながら、docker環境を構築し、ログイン認証機能やRspecによるコントローラーのテストなどを盛り込んだ自作掲示板アプリを作成しました。
【day100/100】
— Takuya Kou (@takuya_prog) 2019年12月8日
RSpecによるテスト。タグ付けによる検索機能。ログイン認証機能などを入れた掲示板アプリを作成した。#100DaysOfCode pic.twitter.com/Rbla9EhjLx
dockerを扱うのは初めてでしたが、調べながら何とか雛形を作成する事が出来ました。ユーザーページの設定や画像アップロード機能なども付け加えたいので、改良して煮詰めたい所です。
今後の方針
3ヶ月目(実質5ヶ月目)に達し、出来る事が増えてきたと感じる事が多くなってきました。もちろん技術的にはまだまだですし理解も甘いので、引き続き学習は継続したいと思います。
今後は
・webアプリの作成を引き続き行う
・ポートフォリオサイトの手直しを行う
・エンジニアの就業について情報を集める(または直接的な就職活動を行う)
という方針で学習を進めて行こうと思います。そろそろ就業も考えたい所です。
なぜ自分はエンジニアになりたいのか
独学でエンジニアを目指してプログラミング学習を続けていると、どうしても自分と向き合う事が増えてきます。
つまりなぜ自分は学習を続けているのか?なぜそこまでエンジニアになりたいのか?という疑問です。
ブログを通して、自分の考えを整理してみようと思います。
自分で書いたコードが動いているという喜び
最初は訳も分からずとりあえずコードを書いていたので、プログラミングの何が面白いのか良く分からなかったのですが、拙くとも何か作ってみると醍醐味らしき物が見えてきます。
やはり自分で書いたコードが動くというのは静かな感動がありましたし、達成感がありました。
これを仕事に出来たのならば、もっと大きな達成感を味わえそうだと感じ、エンジニアになりたいという思いが芽生えました。
業務を通じて成長したいという渇望と飢餓感
独学していて幾度となく感じたのは、このまま一人でやり続ける事の限界と、現場に揉まれてもっと「使える技術」を身に付けたいという欲求でした。
自作アプリをこうしたい!とかこれをやりたい!というアイデアや考えはあるのに、技術が不足しすぎていて中々進められない事がほとんどです。
スクールやオンラインの教材などは受講しておらず、書籍とネットで学習しているのでこのままでいいのだろうか?という不安もあります。
やはりマイペースに学習するよりも、業務で必要な技術を自身に負荷をかけて身に付ける方が成長できるのは明らかです。とにかく成長する事に関して飢餓感に近い思いがあります。
金銭的な安定
私は仕事を辞めてプログラミング学習を行なっているので、単純に貯金が不安で早く就職したいという気持ちがあります。
金銭的な保証があるというのは、これから学習を続けていく上で大きいです。
価値を生み出せるエンジニアになるという目標
「価値」という表現が曖昧ですが、自分一人でもサービスを作っていける、確固たる能力を持つエンジニアになるという事です。やはり一定の能力があるからこそチームに貢献できるとも思っているので、早くそのようなエンジニアになりたいものです。
またそうなる事で、個人開発も行なってサービスを出して行きたいと考えています。
チームの一員として貢献したいという感情
少し話が逸れますが、私の前職は介護職で正社員として約1年。派遣社員として数ヶ月業務を行なっていました。
介護という仕事はチームプレーが重要です。一人の力は限界があるので、上手くコミュニケーションを取って協力しなければ仕事をこなせません。
逆に適切で上手いチームプレーが出来ると、面白い程効率的に仕事が終わったりします(「良い」時と「悪い」時で数時間の差がありました)
エンジニアという仕事もコミュニケーションが大事<だと思っていて、そういった仕事をこれからしていきたいと思います。
チーム働く面白さ(と醍醐味と難しさ)を知っているからこそ、チームに貢献して楽しく働きたいなと思っています。
一度しかない人生だから挑戦してみたいという欲求
自分は今年26歳になるのですが、「あれをやっておけば良かった」とか「もっと思い切って行動すれば良かった」といった人生の悔いは残したくないという思いがあります。
年齢を考えてもキャリアチェンジするなら今だと思っているので、仕事を辞めてプログラミングしている事に関して後悔はありませんし、出来る事なら仕事にしたいと思っています。いつも新しい事に挑戦する人生でありたいものです。
【Rails】Progateをslim化する上で詰まった箇所と解決法
はじめに
コードを自分のエディタ上でも書いていく、俗に言う写経をよく行っているのですが、単純に丸写しするのではなく、erbをslim化して記述するという一手間加えた学習を最近はやっています。
今回はProgateのコードをslim化する上で詰まった箇所と解決法、学習の目的についてメモします。
slim化する目的
ProgateやRailsチュートリアルでは、ERBにhtmlをそのまま書いていきますが、開発の現場ではHamlやslimといった別のテンプレートエンジンを使って記述していくようです。(書籍調べ)
これからRailsエンジニアとして就業する上で、slim化されたコードをスラスラ読みこなして、使いこなせるようになっておく事は、就業後のインプットをスムーズに行う上で役立ちそうだというのが学習の動機です。
ProgateのRails学習コースは以前に二度ほど行なっていますが、理解があやふやだったり、よく分からなかったら流していた部分もあったので、今改めて理解できるようになっておきたいという欲もあります。
また、デプロイ前提でコードを書いていく事で、あわよくばポートフォリオにするという一石二鳥も狙っています。
詰まった箇所と解決方法
<div class="content"> </div>
.content
基本ですがdivをそのまま書いてしまって、上手く読みこめない事がありました。classの部分が「.」になる、divタグは外すと覚えておけば良さそうです。
<% @posts.each do |post| %> <div class="posts-index-item"> <%= post.content %> </div> <% end %>
-@posts.each do |post|
.posts-index-item
=post.content
「%」は「-」に置き換えられ末尾の%の記述も不要です。同様に「%=」は「=」と書く事ができます。
ちなみに閉じタグの<% end %>はインデントで指定しているようなので、適当に書くとscssの適用がおかしくなり、レイアウトが滅茶苦茶になってしまいます。これを知らなかったのでcssの指定が上手くいっていないと勘違いしていました。
<div class="main posts-show"> </div>
.main.posts-show
クラスが「.」なので複数存在する時は一つずつ「.」でクラス指定します。
<%= link_to(post.content, "/posts/#{post.id}") %>
= link_to post.content, "/posts/#{post.id}"
「%=」を「=」にするのは同じですが、「( )」を外す事ができます。
<%= form_tag("/posts/create") do %> <div class="form"> <div class="form-body"> <textarea name="content"></textarea> <input type="submit" value="投稿"> </div> </div> <% end %>
= form_tag("/posts/create") do
.form
.form-body
textarea name="content"
input type="submit" value="投稿"
長い記述もスッキリと書く事ができました。
まとめ
初めは慣れていない記述に苦しみましたが、慣れてしまうとこれ以外考えられないくらい、見やすくて合理的な事に気づきます。インテンドに注意を払う必要はありますが、閉じタグを書かなくていいだけでコードが大分スッキリして見えます。今回だけではなくこれからも使っていきたい記述法です。
【Rails】VScodeでerbファイルの入力補正を行う
Railsでアプリを作成している際、VScodeでerbファイルの入力補正を行いたいと感じたので、色々と調べて設定してみました。
やった事
とりあえず適当に「Rails vscode 入力補正」といったワードでググってみます。
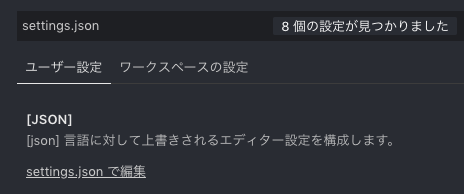
VScodeの設定から「settings.jsonで編集」でsettings.jsonを開きます(VScodeが日本語化済みなのでデフォルト場合は表示される文字が違います)

settings.jsonに
{ "デフォルトで記述済みの設定”, "emmet.includeLanguages": { "erb": "html" } }
と記述しますが、erbファイル上で入力補正が動作しません。もう一度調べると「拡張機能のインストール」を行うと良さそうです。

インストールすると無事Emmet入力補正が動作しました。
まとめ
最初にやっておく事によって効率化に繋がるので、真っ先にやって良かった設定ですね。ビューが素早く書けるので本当に便利です。
【Rails】NameError: uninitialized constantの解決方法
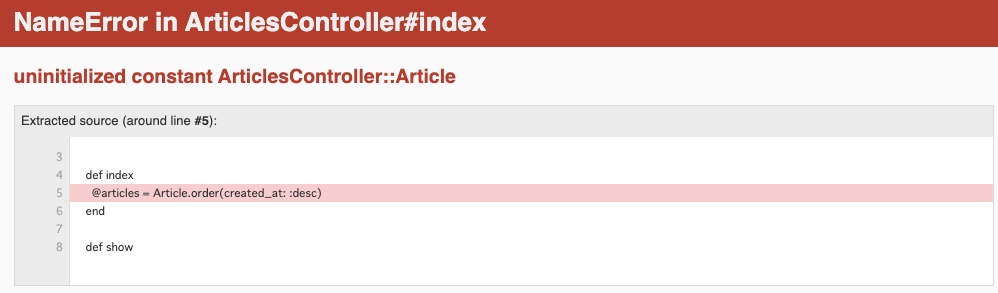
Railsでアプリを作成している際に遭遇したエラー。NameError: uninitialized constantの解決方法についてメモします。
起きた事
Railsでアプリを作ってみようと思い、いつものようにRails newコマンドを叩き、Rails g modelで各種ファイルを作成し、その後rails db:migrateでdbに反映。作成したcontrollerにupdate,destroyなどの投稿、編集機能を書いていきrails sを起動し、ビューを確認しようとするとこのエラーが発生しました。

rails new blog rails g model ariticle title:string body:text rails db:migrate
articles_controller.rb
class ArticlesController < ApplicationController before_action :find_post, only: [:show, :edit, :update, :destroy] def index @articles = Article.order(created_at: :desc) end def show end def new @article = Article.new end def edit end def create @article = Article.new(article_params) if @article.save redirect_to @article, notice: "作成に成功しました" else render :new, alert: "作成に失敗しました" end end def update if @article.update(article_params) redirect_to @article, notice: "更新に成功しました" else render :edit, alert: "更新に失敗しました" end end def destroy if @article.destroy redirect_to root_path, notice: '削除に成功しました' else redirect_to root_path, alert: '削除に失敗しました' end end private def find_Article @article = Article.find(params[:id]) end def article_params end end
やった事
記述ミスがないかどうか、まずは確認しました。何度か見直した結果、controllerファイルには間違いは見当たらず動いてくれそうに見えます(書き方は別として)エラーでは四行目がおかしいと言っていますが、index部分にも異常は見当たりません。サーバーの再起動も行いますが、もちろん解決しませんでした。
解決方法
いつものようにググってみると、このエラーはどうやらファイル名とクラス名が一致していないと起こるという事が分かります。つまり問題はコントローラーではなく、そもそものRails g modelコマンドの打ち間違いにあるのでは?という仮説を立ててファイル名を確認すると、モデル名が「article.rb」ではなく「ariticle.rb」となっていました。さらにgコマンドも複数形ではなく単数形となっていたので、rails dでファイル削除し、もう一度rails gコマンドでモデルを作成すると正常に動作しました。
rails d model ariticle title:string body:text rails g model articles title:string body:text
まとめ
簡単な打ち間違いによって発生するエラーですが、どこが悪さをしているのかすぐに特定できずに個人的に詰まったエラーです。仕組みさえ分かればすぐに解決できるエラーだと思います。
プログラミング初学者が学習2ヶ月でやったこと
はじめに
前回の記事に続いて学習内容の一ヶ月の振り返りとまとめを行いたいと思います。
前回までのレベル感としては
・Railsがどのようなものか概要は分かっている
・簡単なメモアプリ+Todoアプリならなんとか作れる
・HTML+CSSの基礎知識は学習済み
・Rubyは初心者向けの本を一冊+Progateで触りだけの知識
という感じです。ほとんど何も分かってない状態よりはマシになりましたが、仕事にできるとか、これで食っていけるという気は全くしません。貯蓄の関係もあるので早めにスキルレベルを上げて、業務に携わりたいという気持ちも強く、多少の不安を抱えながらの二ヶ月目となりました。
Railsチュートリアル
Railsを使うのなら必ずと言っていいくらいオススメされていて、継続的にメンテナンスされている高品質な教材と言えばやはりRailsチュートリアルです。
そこまで推されている教材なら是非やりたいと以前から思っていて、レベル的にも基礎学習を終えた所だったので挑戦する事にしました。
【day52/100】
— Takuya Kou (@takuya_prog) August 11, 2019
Railsチュートリアル2章,3章途中まで
簡単なアプリケーションを実装し、herokuにデプロイした。
pushコマンドが上手く通らないなど、Railsとは全く関係ない部分でエラーが出て苦戦したが、粘り強くググって出たコマンドを叩いて進めていった。#100DaysOfCode
序盤の環境構築からつまづき、延々とエラーと格闘し続ける羽目になったりと大苦戦しました。
9章くらいから急激に難易度が上がり、途中からはコピペで動きを確認する事しか出来ませんでした。
最終的になんとか最後まで終える事が出来ましたが、理解出来た!と言う実感はあまりありません。syntax errorなどの良くあるエラーに対しては、エラーメッセージを見て対応できるようにはなりましたが、やはりRailsチュートリアルは難しいです。特にテストコードについては良く分からず不完全燃焼のまま終了しました。
チュートリアル、とりあえず1回通したけど、凄く苦戦しながら無理やり終わらせただけなので、まだ何も分かってない感じだ。
— Takuya Kou (@takuya_prog) August 20, 2019
現場Rails
Ruby on Rails 5速習実践ガイド。通称現場Railsです。

- 作者: 大場寧子,松本拓也,櫻井達生,小田井優,大塚隆弘,依光奏江,銭神裕宜,小芝美由紀
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/10/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
こちらも各所でオススメされていて、やっておこうと思っていた教材の一つです。
最も苦戦したのがSlim化されたコードを読み解く事で、慣れるまでにそこそこの期間を要しました。
一度4章までやってサンプルアプリの土台となる部分を作成した後、もう一度3章から始めて完走しました。
【day80/100】
— Takuya Kou (@takuya_prog) September 18, 2019
現場で使える Ruby on Rails 5速習実践ガイド完走した。
少し進んだ内容(Javascriptの管理、Ajax)はザックリで途中で何度もググっていた。とはいえ基本的な事を理解するのに役に立ったし、9章、10章は何度か読み直したいと思う。#100DaysOfCode
自作アプリ制作に挑戦
web系企業にエントリーをするのにも何かしらの制作物は間違いなく必要ですし、個人的にもオリジナルアプリを早く作ってみたいと思っていたので挑戦する事にしました。
【day68/100】
— Takuya Kou (@takuya_prog) August 28, 2019
学習内容をツイッターに上げるのが面倒なので
主に自分で使う用の学習記録アプリ作る事にした。復習を兼ねて、とりあえずProgateを写経してから型を作って後で機能を追加、変更していく形にする。#100DaysOfCode pic.twitter.com/NtCN4onxbJ
Progateで作成したアプリを修正して、作成する事にしました。
しかしいざやってみると
・イメージにある理想の機能を実装するのに持っている知識が足りない
・どこをどう修正すればいいのか戸惑う
・そもそもゼロから作り始めるべきではという迷い
などの問題が出てきて、手が止まってしまいました。
100DaysOfCodeが70日突破する
学習を開始した当初から、twitter上で勉強記録を投稿する100DaysOfCodeという取り組みを行っていて、約70日継続する事が出来ました。
内容が薄すぎる学習内容(Progate少しやったとか技術書多少読んだなど)は投稿していないため記録できていない日もありますが、実際は一日も休む事なくプログラミングする事が出来たので、学習習慣を付けると言う意味で効果があったと思います。
やはり外部から見られている可能性があると言うだけで、モチベーションは維持しやすいです。
今後の方針
前回よりは多くの学習時間を割けたので学びの多い一ヶ月でしたが、苦戦が続きまだまだだと感じる場面が多かったです。
しかし色々と挑戦したお陰で出来ない事が明確に見えてきて、そのために何を学習すべきかが分かったのは大きな収穫でした。
今後は
・分かってから始めずまず作り始めるのは大事だが、あまりに分からなさすぎると無意味なので思い切って戻り学習する
・Railsチュートリアルをもう一度行う
・CSS、HTMLを深追いしても仕方がないので、Bootstrapで手早く実装する
・上記の学習を終えたらもう一度自作アプリの作成に入る。課題を見つけたらもう一度戻るか教材で学習する
という方針で学習していきたいと思っています。
三ヶ月目には自作アプリをデプロイする事を目標に引き続き学習していきます。